概要
テキストエディタ「sublime text」はファイル保存時のロック開放が遅い時があり、更新を監視していると「ファイルが見つからない、または使えないエラー」が出る事がある。
代替ファイルに一旦保存するオプション「atomic_save」を適用して解決した。
エラー「File to read not found or unreadable」が出たり出なかったり
SCSSをレンダリングするためにnode.jsを用いてSCSSファイルを監視していた。
更新すると時々「File to read not found or unreadable」エラーが出たり出なかったりした。
sublime textが原因だった
メモ帳では出なかったので、
使用しているエディタ「sublime text」がファイルをロックしているのだろうと推測。
エラーが起きた場合に再帰的にレンダリングを呼び出し、成功するまで無限ループさせる事でとりあえず目的は達成できた。
時々エラーは出続けたが。
「atomic_save: true」で解決
sublime textに代替ファイルに一旦保存するオプション「atomic_save」がある事を知った。
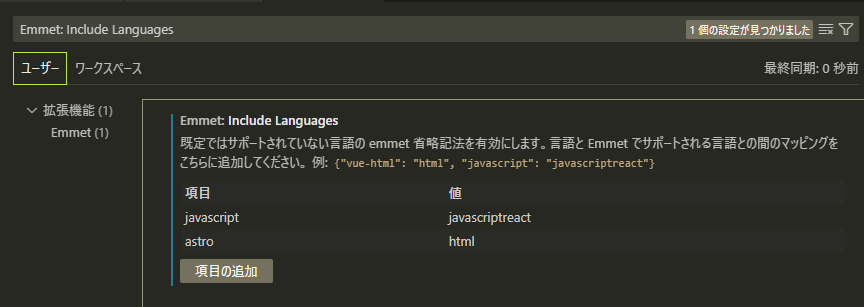
設定方法は
「基本設定」→「基本設定-ユーザー」
「{}」の中に
“atomic_save”: true,
を追加する。だけ。
備考:力技の成功するまでループ
一応再起ループの部分だけ掲載。
参考にならんと思うけど。
// index.js(npm-scriptsで実行しているファイル)
const fs = require('fs');
const n_sass = require("node-sass");
// SCSSファイルの更新を検知すると呼ばれる
function sass_flow(){
return Promise.resolve()
.then(()=>{
console.log("render start");
return sass_render("./css/style.scss","style.css");
})
.then((result)=>{
console.log("writeFile start");
return write_file("./style.css","./style.css.map",result);
})
.then(()=>{
console.log("browser reload");
bs.reload
})
// エラーをキャッチしたら自分を呼び直す
.catch((err)=>{
console.log("sass_flow de error catch!! 再帰呼び出し!!");
console.log(err);
sass_flow();
});
}
const sass_render = (input,output)=>{
return new Promise(function(resolve,reject){
n_sass.render({
file: input,
outputStyle: 'expanded',
sourceMap: true,
outFile: output
},
function(error,result){
if(error){
// console.log(error);
reject(error);
}else{
console.log("render success");
resolve(result);
}
});
});
}
//cssとmapを書き込んだらresolveを返す
const write_file = function(file,map,renderResult){
let path_css = file;
let path_map = map;
return new Promise(function(big_resolve,big_reject){
Promise.resolve()
.then(function(){
write_the_file(path_css, renderResult.css);
})
.then(function(){
write_the_file(path_map, renderResult.map.toString());
})
.then(function(){
big_resolve();
})
.catch(function(err){
//error処理
// console.log(err);
big_reject(err);
});
});
}
function write_the_file(path,str){
return new Promise(function(res,rej){
fs.writeFile(path, str, function(err){
if(!err){
res();
}else{
rej(err);
}
});
});
}